BizVektor から Lightning に Wordpress のテーマ変更してみた/その3【2020年3月版】
ワードプレスの人気テーマ BizVektor から、後継テーマ Lightning への移行作業をしました。本記事は「その3」です。「その1」はこちら、「その2」はこちら をご覧ください。
目次
9.ヴィジェットを活用してカスタマイズ
10.子テーマ Lightning Child Sample をインストール
11.CSSのカスタマイズがエラーになるときは?
12.カスタム投稿タイプの設定で、お知らせ機能を復活
9.ヴィジェットを活用してカスタマイズ
Lightning を有効化した直後は、画像が違っていたり、配置がずれているなど、調整が必要な箇所があると思います。正直な感想でいいますと、思ったよりもずれているところが多く、そのまますんなりOKにはできないという印象でした。
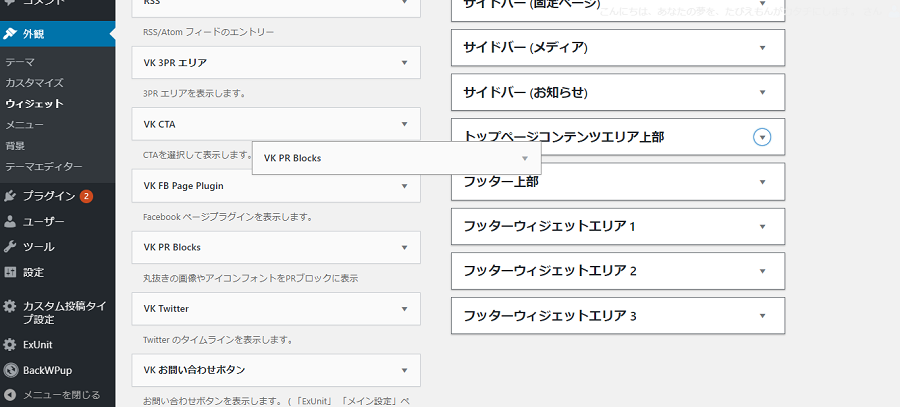
ヴィジェットを活用したり、カスタマイズ画面を利用することで、適宜デザイン設定を進めてみてください。BizVektor と同じようにトップページのスライドショーを設定したり、「3PRエリア」の機能も同じように使うことができます。

10.子テーマ Lightning Child Sample をインストール
さらに CSS をカスタマイズしてデザインを変えたい場合は、親テーマを直接いじるのではなく、子テーマを使います。Lightning の子テーマは、公式サイトのこちらのページからダウンロードすることができます。
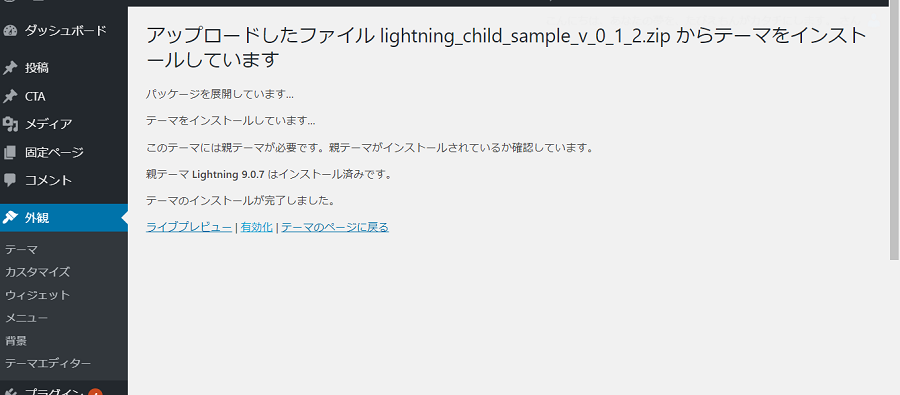
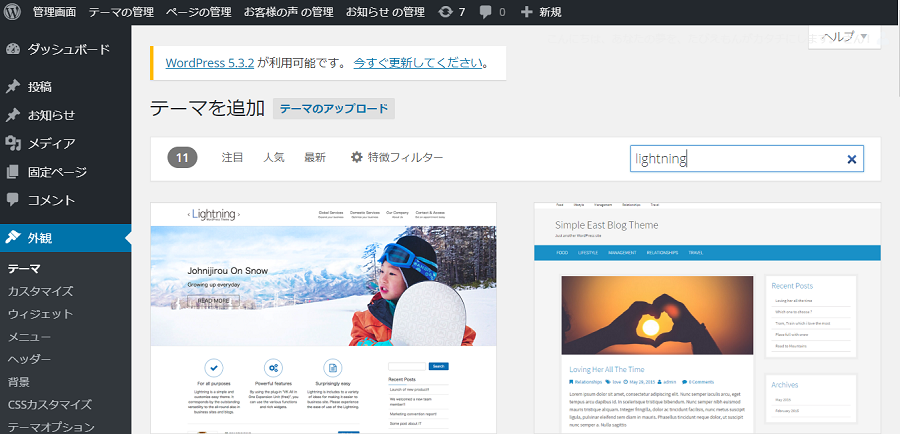
テーマの新規追加から、「テーマのアップロード」に進み、ダウンロードした子テーマのファイルを選んでください。

子テーマ Lightning Child Sample をワードプレスにインストールできます。そのまま有効化すればOKです。

11.CSSのカスタマイズがエラーになるときは?
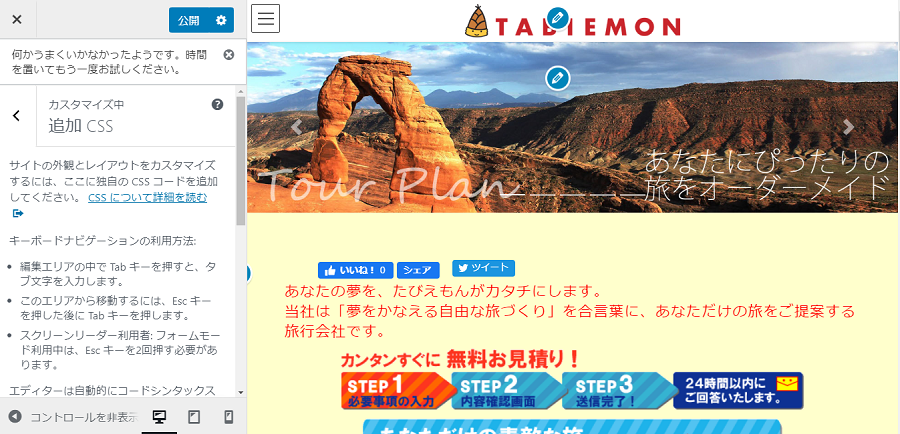
いざCSSをカスタマイズしようとしたとき、サーバーによって「何かうまくいかなかったようです」と表示され、エラーになってしまうことがあるようです。
そのときは「WAF設定」を無効にすることで、うまくいく場合があります。ロリポップの場合ですが、この方法でCSSを変更することができました。
セキュリティ的な問題がありますので、WAF設定を有効に戻すことを忘れずに。

12.カスタム投稿タイプの設定で、お知らせ機能を復活
最後に、BizVektor で実装されていたお知らせ機能について。Lightning に移行した直後は、この機能が無くなっています。投稿記事はそのまま移行されているに、お知らせ記事が見当たらなくなっていて、最初は消えてしまったのかと焦りました。下記、公式サイトの記事 Part3 に答えが載っていました。
- BizVektorからLightningへテーマを変更するときにやる作業 Part1
- BizVektorからLightningへテーマを変更するときにやる作業 Part2
- BizVektorからLightningへテーマを変更するときにやる作業 Part3
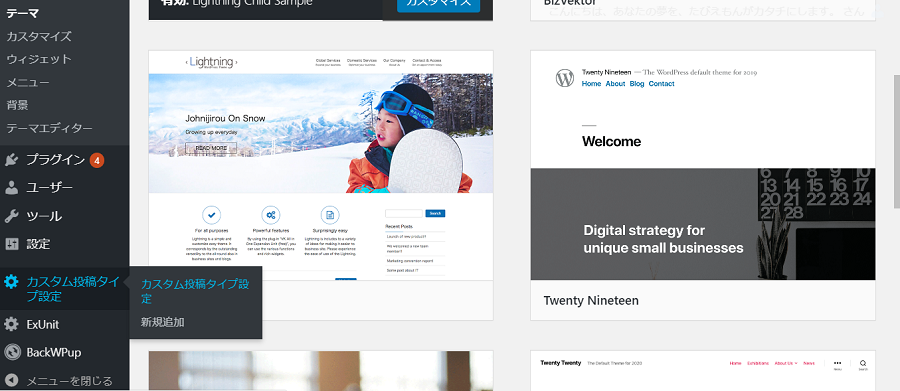
まずプラグイン「ExUnit」で、カスタム投稿タイプを有効化、そして「カスタム投稿タイプ設定」に進みます。

公式サイト記事に書かれているとおりですが、投稿タイプIDに「info」、カスタム分類のスラッグを「info-cat」としてください。これで BizVektor のお知らせを、そのまま継続して利用することができます。

ひとまず以上で、BizVektor から Lightning へ、Wordpress のテーマ変更の記事は終わりにします。個別のサイトの事情によって、必ずしもこの通りに進まないケースもあるかと思いますが、少しでも参考になれば幸いです。

BizVektor から Lightning に Wordpress のテーマ変更してみた/その1【2020年3月版】
Lightning をインストールしたら、ライブプレビューで画面が真っ白?

BizVektor から Lightning に Wordpress のテーマ変更してみた/その2【2020年3月版】
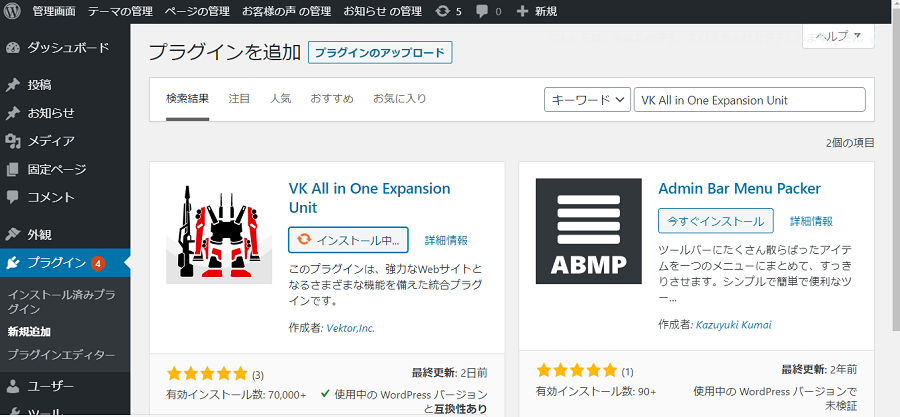
Lightning を有効化する前に、VK All in One Expansion Unit をインストール