絵文字が白黒に! 色付き(カラー)に戻すには?【2021年11月版】
ウェブページで使用していた次のような絵文字😀😁😂💘🌐🔵🟢🟡🟠🔴が、ある日突然、色無しの白黒になっていることに気づきました。一時的な現象かとも思ったのですが、リロードしても、違うブラウザを立ち上げても、白黒のまま。
あれこれ試行錯誤して、とりあえず辿り着いた原因と解決方法についてご紹介します。必ずしも全てのケースに適用できるわけではないかもしれませんが、あしからず。。
目次
1.絵文字が白黒に! まずは状況が変わっていないかチェック
2.原因は太字? 通常の字体にすると色が戻った!
3.斜体や文字サイズの変更は影響なし?
4.見出しで絵文字を使いときは…、装飾設定を標準に
1.絵文字が白黒に! まずは状況が変わっていないかチェック
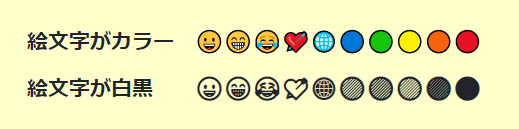
ウェブページの絵文字😀😁😂💘🌐🔵🟢🟡🟠🔴(カラー)が、ある日突然、白黒に!こんな感じです → 😀😁😂💘🌐🔵🟢🟡🟠🔴(白黒)
ちゃんと白黒に見えていますかね? 2021年11月24日の時点で、上の段はカラー、下の段は白黒に表示されているはずなのですが、もし違っていたとしたら、以下の文章を読んでいただく必要はありません。
何らかのバグが改善されたか、いずれにせよ原因も結果も含めて、状況が変わったということになりますので。

2.原因は太字? 通常の字体にすると色が戻った!
実は同じページでも、絵文字がカラーで表示されている箇所と、白黒になってしまう箇所が混在していました。何が原因なのか、あれこれ分析して検証した結果、文字の属性として「太字」に設定している箇所が、そろって白黒になっていることが分かりました。
<b>タグや、<span style="font-weight: bold">のようなタグを用いて太字にしている、あるいは、<h1><h5>などの見出しタグや、<dt>など定義タグで、太字になるように設定されている場合です。
通常の場合 → 😀😁😂💘🌐🔵🟢🟡🟠🔴
<b>タグで囲んだ場合 → 😀😁😂💘🌐🔵🟢🟡🟠🔴
<h>タグで囲んだ場合 → 😀😁😂💘🌐🔵🟢🟡🟠🔴
いかがですか? 太字の設定を解除すれば、無事にカラーを取り戻すことができるはずです。
3.斜体や文字サイズの変更は影響なし?
ついでに様々なケースで試してみました。太字の場合 → 😀😁😂💘🌐🔵🟢🟡🟠🔴
斜体の場合 → 😀😁😂💘🌐🔵🟢🟡🟠🔴
下線を引いた場合 → 😀😁😂💘🌐🔵🟢🟡🟠🔴
文字サイズを大きく → 😀😁😂💘🌐🔵🟢🟡🟠🔴
文字サイズを小さく → 😀😁😂💘🌐🔵🟢🟡🟠🔴
ご覧のように、色彩が失われたのは太字の場合のみ。文字サイズを大きくする場合はカラーが保たれましたので、<h>タグで白黒になるのは、サイズのせいではなく、太字にする機能のためであると分かりました。
4.見出しで絵文字を使いときは…、装飾設定を標準に
ということで太字を解除すれば、絵文字のカラーも取り戻すことができるのですが、でも、見出しの中で絵文字を使いたいというケースもあるはず。そのようなとき、どうすればいいのでしょうか?
<span style="font-weight: normal"> ~ </span> で、絵文字を囲みましょう。文字の太さを標準に戻すことができます。
太字のまま → 😀😁😂💘🌐🔵🟢🟡🟠🔴
太さを標準に → 😀😁😂💘🌐🔵🟢🟡🟠🔴
当サイトの見出しの様式に当てはめると、次のような感じです。これはこれで味があって面白い気もしますが…。